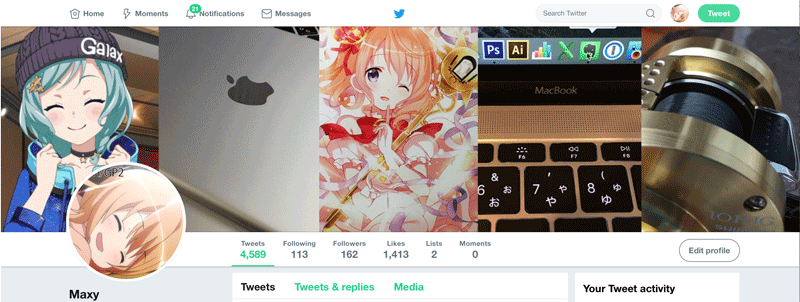
私はTwitterのヘッダー画像をときどき変えています。今までは写真1枚をそのままアップロードしていましたが、味気ないしどうせなら好きなものを並べた画像を作ろう!ということで、今回以下の画像を自作してみました。タイトルは「好きなものアソートメント」です。Twitter Web Clientのイメージがこちらです。

環境
MacBook Pro 15-inch Late 2013 (10.11.6)
Adobe Photoshop CS6
Twitterヘッダーの画像の解像度を理解
Twitterのヘッダーのアスペクト比は横1500 px 縦500pxの3:1の画像です。もちろんこのアスペクト比とほぼおなじ画像を持っていれば良いのですが、普通はあまりこのような横長の画像は持っていないので作成する必要があります。

素材集め
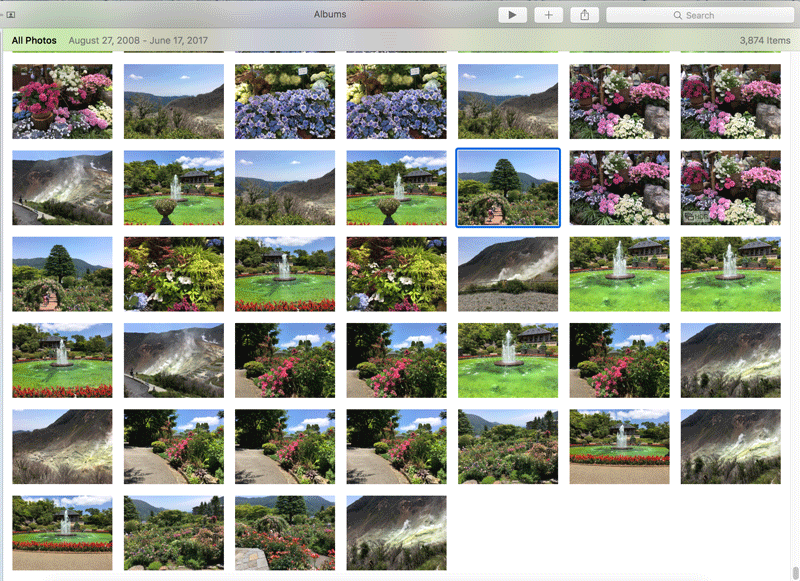
目指す画像は5枚の画像を組み合わせたものです。MacだとPhotos (写真)アプリがあるので、まずは画像を発掘します。5枚だけとは言わず、この段階では何枚でも良いので集めます。

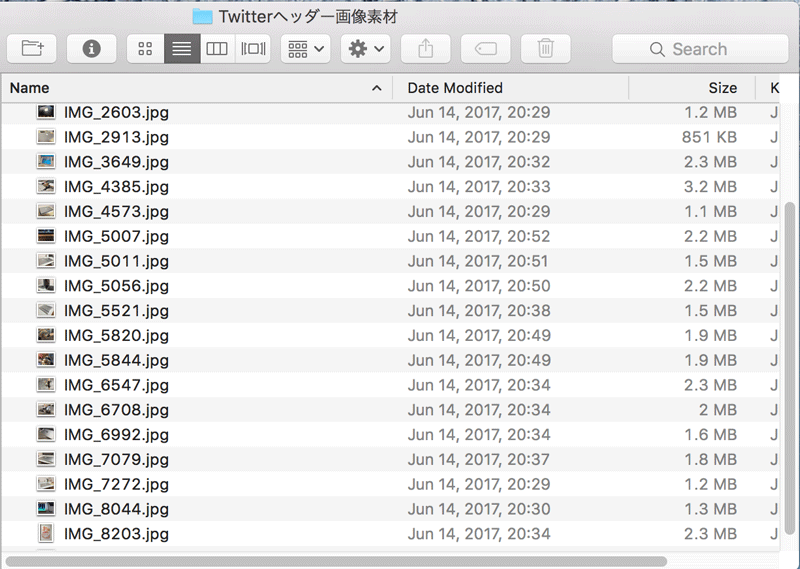
使えそうな素材を集めたら、フォルダにまとめておくと便利でしょう。

Photoshopで作成
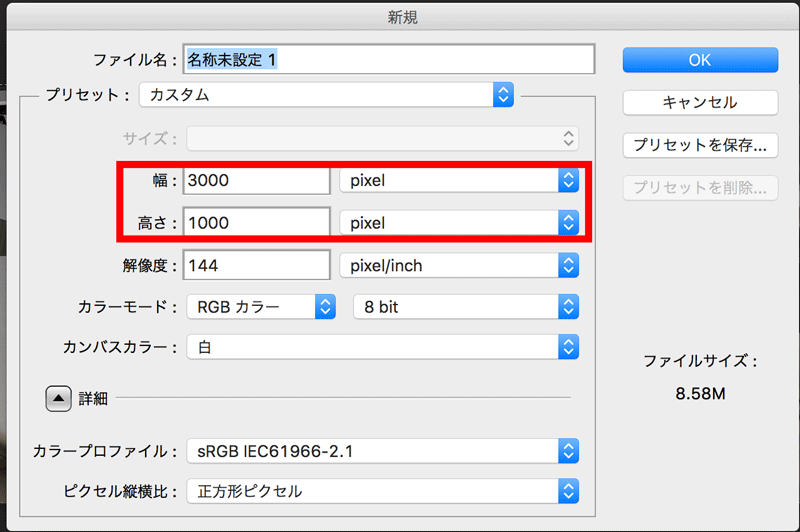
Photoshopを起動してファイル>新規… (Command ⌘+N)で新規作成を行います。

横と縦の解像度を決めます。MacBook ProなどのRetinaディスプレイだと1500 x 500pxでは操作しにくいので、あとで加工しやすいように横縦それぞれ倍の3000 x1000pxにあえて設定しました。

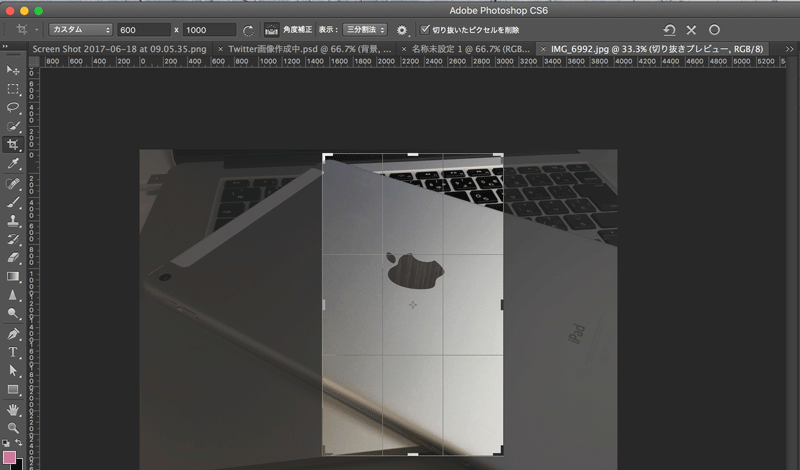
新規キャンバスを作成したら素材画像をそれぞれPhotoshopで開き、切り抜きツールを選択してそれぞれ横600 x 縦1000pxで切り抜きを行います。このとき、Photoshopの機能で画像の加工も必要に応じて行います。これを5枚以上繰り返し、さきほど新規作成した白紙のキャンバスにコピーを行います。

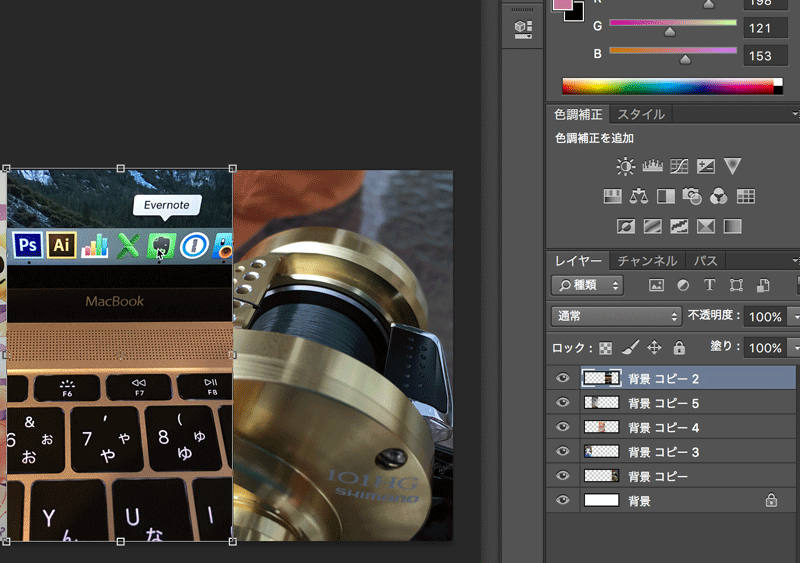
レイヤーの位置を調整したいときには、移動ツールでレイヤーを選択して調整します。

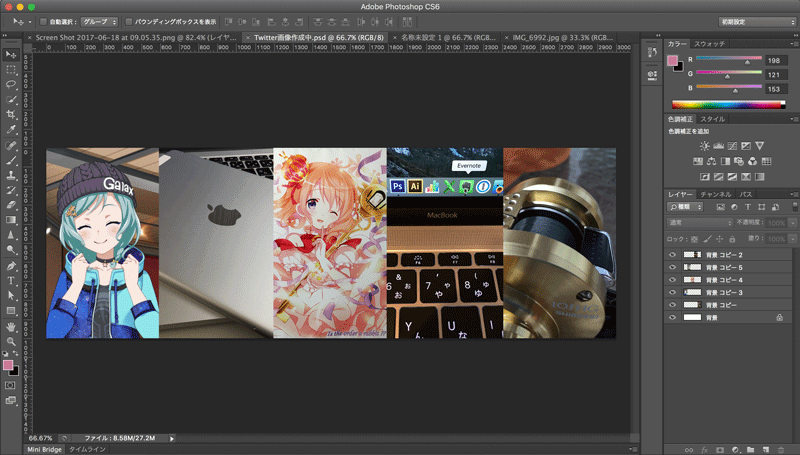
全体的に微調整を行ったら完成です。この状態でCommand ⌘+Shift+option+SでWeb用に保存を選択し画像を保存します。解像度は3000x1000pxのままでOKです。

完成した画像をTwitterのアカウントにアップロードして終了です。お疲れ様でした。
あとがき
Twitterもミニブログみたいなものなので、オリジナルにこだわりたい人はヘッダーも作るとよりオリジナリティを出せるはずです。
ちなみに今回作成した画像のセンターはご注文はうさぎですか?のココアを選択しました。楽しいTwitterライフを。

