どうもまきし(@Maxy_Ringo)です。今回の記事では、WordPressブログにGoogle Mapsを埋め込む方法を書いていきます。
まきしの環境
- iMac 5K 2017
- macOS Big Sur 11.4
- WordPressテーマ:AFFINGER6
WordPress記事にGoogle Mapsを埋め込むメリット
この記事を書いていく背景ですが、私は時々記事にGoogle Mapsを埋め込みます。このメリットとしては、「場所の紹介や行き方」といったジャンルの記事のあとにGoogle Mapsがあると、ユーザーにとって便利なんです。
例えば、スマートフォンユーザーがあなたの記事にあるGoogle Mapsをタップすると、アプリのGoogle Mapsが立ち上がって目的地がどこにあるかを自動的に検索できるんです。これはすごい便利ですし、ユーザーにとってありがたくユーザーエクスペリエンスも向上します。それはすなわちサイトの満足度向上にも繋がります。
もちろんB to Cタイプの法人のWordPressサイトでは、自分のお店がどこにあるかを表示することで、訪問客の機会損失を防ぐことができます。端的に言ってしまえば、お店の場所とGoogle Mapsをセットにするのは当たり前と言えるでしょう。
参考に以前書いたアップルストア丸の内店まで絶対迷わない方法のようにGoogle Mapsを埋め込んでみました。参考に御覧ください。
Google Mapsを記事に埋め込む方法
それでは具体的にWordPressの記事にGoogle Mapsを埋め込む手順を書いていきましょう。下記Google Mapsのサイトにアクセスしてください。
https://www.google.co.jp/maps/?hl=ja
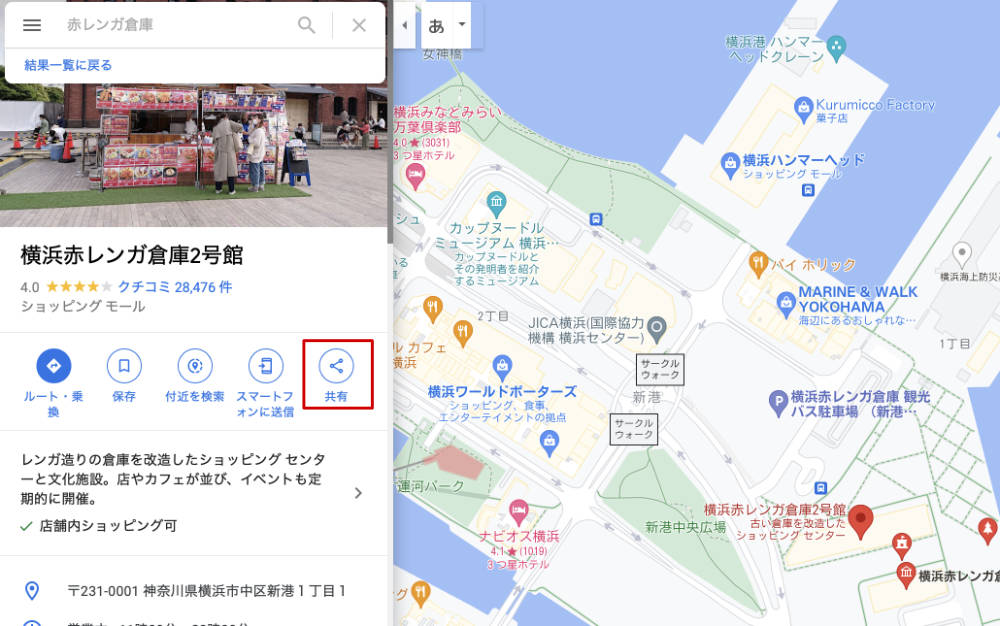
例として横浜の「赤レンガ倉庫」を検索しています。いくつか候補が表示されるので、「横浜赤レンガ倉庫2号館」をクリックしています。ここで「共有」をクリックします。

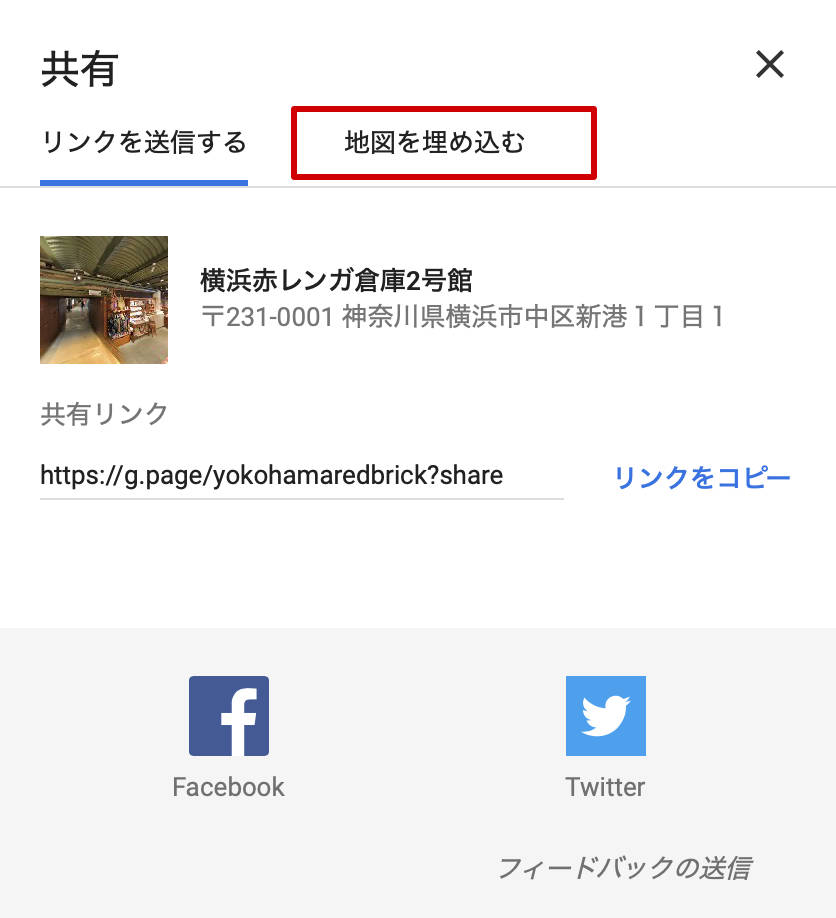
「地図を埋め込む」をクリックします。

Google MapsのHTMLが表示されるので「HTMLをコピー」をクリックして、WordPressの記事に貼り付けましょうこれで下記のようにGoogle Mapsを記事に埋め込むことができます。
Google Mapsの3種類のサイズを実際に比較
Google Mapsの埋め込みには3種類(小、中、大)の地図のサイズがあります。試しに本記事に埋め込んでみました。実際の見え方はこのようになります。適した大きさをお選びください。

地図サイズ: 小
地図サイズ: 中
地図サイズ: 大
WordPressテーマ「AFFINGER6」とは
当サイトでは、AFFINGER6を利用しています。AFFINGER6はWordPressテーマの1つでONSPEED.incが開発してます。カスタムの幅はかなり広いので様々なデザインが実装できるのが特徴です。
当サイトでもこのWordPressテーマを使っていますが、見出しのデザインはもちろん、Google Adsenseの位置をかなり細い位置まで簡単に設定できたりと広告と非常に相性が良いので気に入っています。
AFFINGER6は大人気のAFFINGER5を改良し、Gutenbergエディターに対応するなど機能向上させたWordPressテーマになります。私はcocoonからの乗り換えですが、気に入ったデザインを実現できていて気に入っています。
AFFINGER6はブログやWebサイト作成を趣味としている方にはおすすめなWordPressテーマですのでぜひ下記リンクからチェックしてみてください。