どうもこんにちは。まきし(@Maxy_Ringo)です。
今回の記事では、WordPressの検索窓をフッターに配置する方法を備忘録として書きたいと思います。私が使用しているWordPressのテーマはAFFINGER6を利用しております。
検索窓の実装イメージ
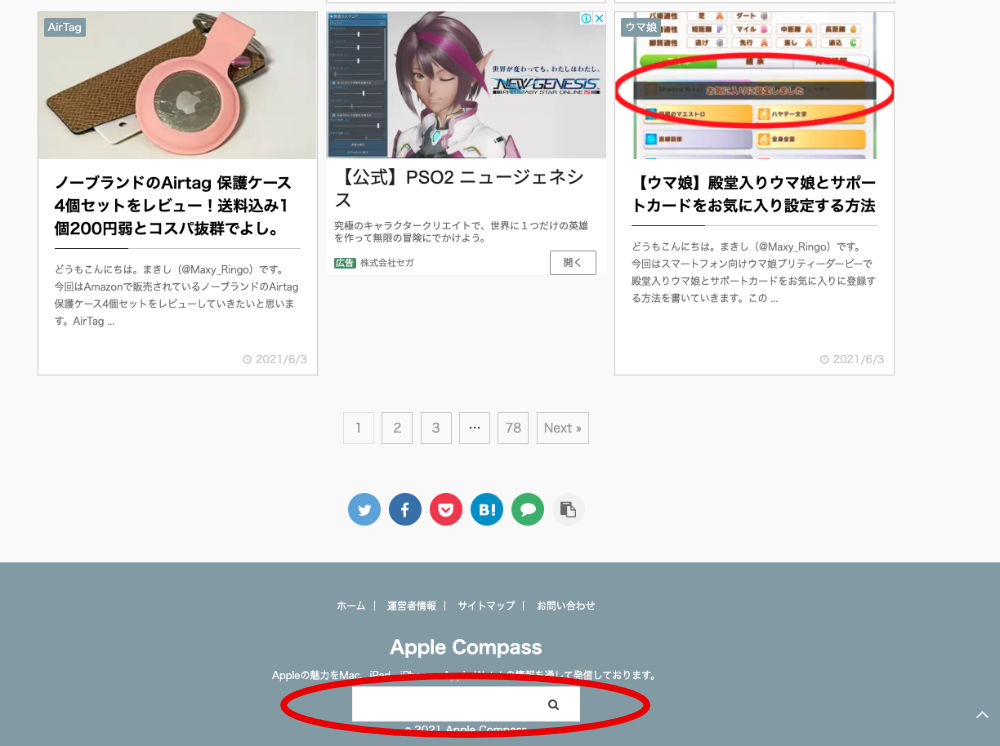
検索窓をフッターに実装しました。PC(Chrome)からとスマートフォン(Safari)からのイメージをまずご紹介します。
PC(Chrome)での見え方
PCからの見え方は下記のようになっております。

スマートフォン(Safari)での見え方
続いてスマートフォン(Safari)からの見え方はこちらのようになっています。

フッターへの検索窓の実装方法
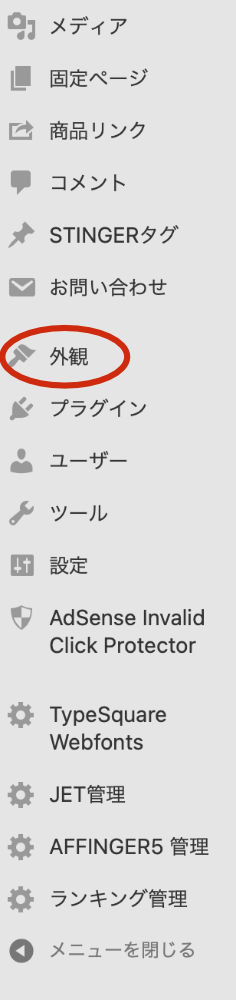
ここからはWordPressのカスタムになります。まず、管理画面の左側にあるメニューの「外観」をクリックします。

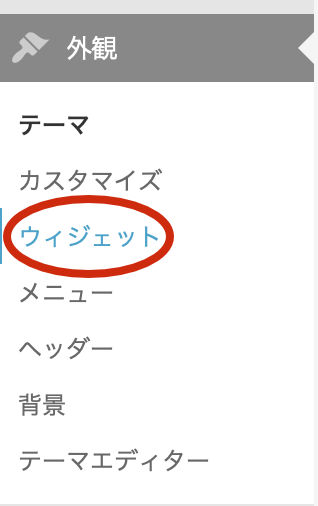
続いて「ウィジェット」をクリックします。

続いて、「ヘッダー右(フッター)」のウィジェットに「検索」のウィジェットをドラッグアンドドロップします。

これで実装は完了です。お疲れさまでした!
フッターに検索窓を設置するメリット
今回フッターに検索窓を配置したのには、サイトの利便性を上げたかったためです。
当サイトだと700件ほど記事があるのでキーワードで検索すると効率よく記事を探せますし、記事を読み終わったユーザーが検索してくれてサイトの回遊にも繋がるかなと思い改善してみました。
WordPressテーマ「AFFINGER6」とは
当サイトでは、AFFINGER6を利用しています。AFFINGER6はWordPressテーマの1つでONSPEED.incが開発してます。カスタムの幅はかなり広いので様々なデザインが実装できるのが特徴です。
当サイトでもこのWordPressテーマを使っていますが、見出しのデザインはもちろん、Google Adsenseの位置をかなり細い位置まで簡単に設定できたりと広告と非常に相性が良いので気に入っています。
AFFINGER6は大人気のAFFINGER5を改良し、Gutenbergエディターに対応するなど機能向上させたWordPressテーマになります。私はcocoonからの乗り換えですが、気に入ったデザインを実現できていて気に入っています。
AFFINGER6はブログやWebサイト作成を趣味としている方にはおすすめなWordPressテーマですのでぜひ下記リンクからチェックしてみてください。
