どうもみなさんこんにちは。まきし(@Maxy_Ringo)です。私のサイトでは、 WordPressテーマのAFFINGER6を使ってWebサイトを構築しています。今回の記事では、記事の巻末にGoogleアドセンスの関連コンテンツを表示させる方法を書きましょう。
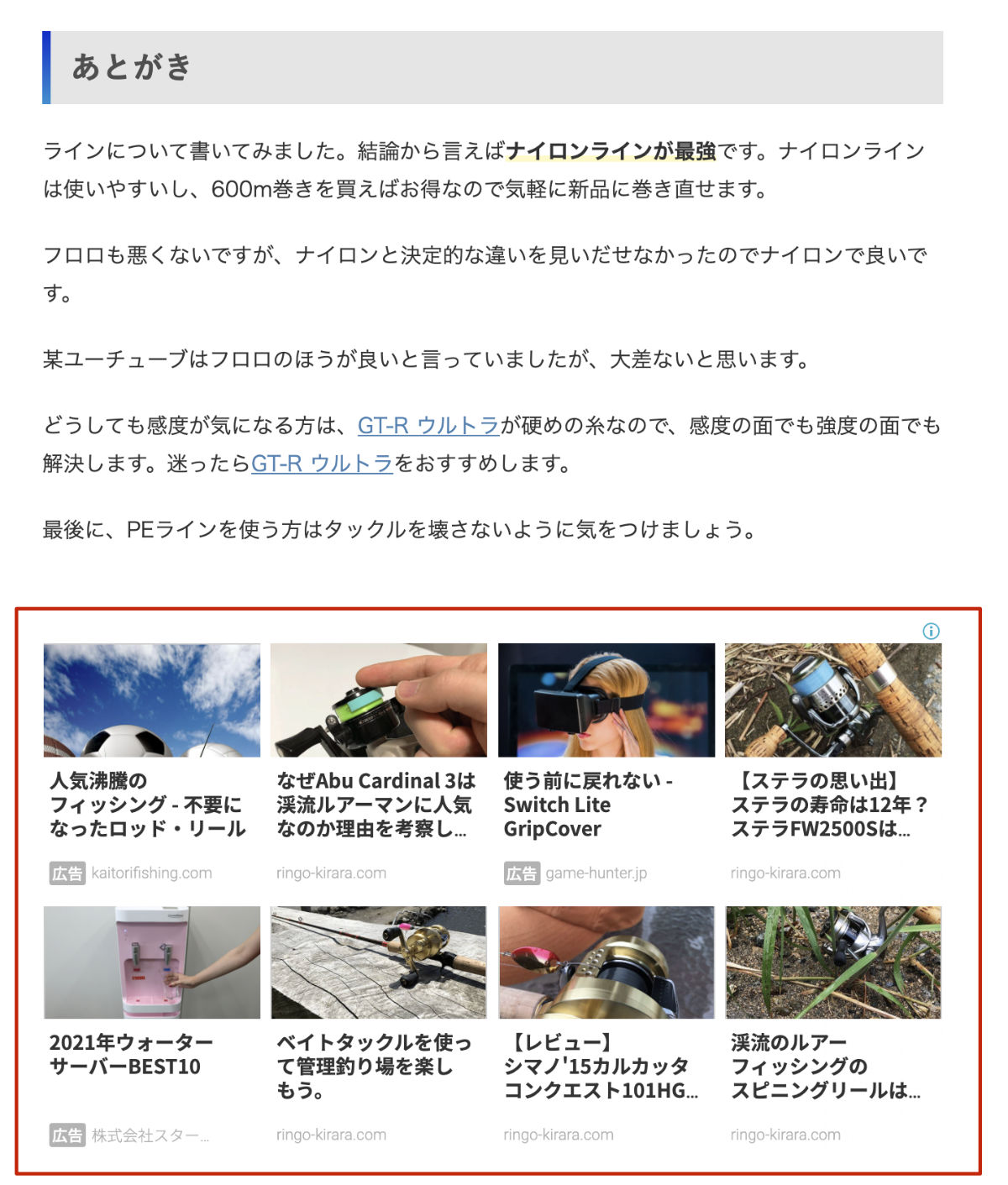
今回の記事では下記の画像のような、Google AdSenseと関連する記事を複合したコンテンツを表示する方法を書きたいと思います。

WordPressテーマ「AFFINGER6」とは
当サイトでは、AFFINGER6を利用しています。AFFINGER6はWordPressテーマの1つでONSPEED.incが開発してます。カスタムの幅はかなり広いので様々なデザインが実装できるのが特徴です。
当サイトでもこのWordPressテーマを使っていますが、見出しのデザインはもちろん、Google Adsenseの位置をかなり細い位置まで簡単に設定できたりと広告と非常に相性が良いので気に入っています。
AFFINGER6は大人気のAFFINGER5を改良し、Gutenbergエディターに対応するなど機能向上させたWordPressテーマになります。私はcocoonからの乗り換えですが、気に入ったデザインを実現できていて気に入っています。
AFFINGER6はブログやWebサイト作成を趣味としている方にはおすすめなWordPressテーマですのでぜひ下記リンクからチェックしてみてください。
それでは本題行ってみましょう。
Google Adsenseで設定すること
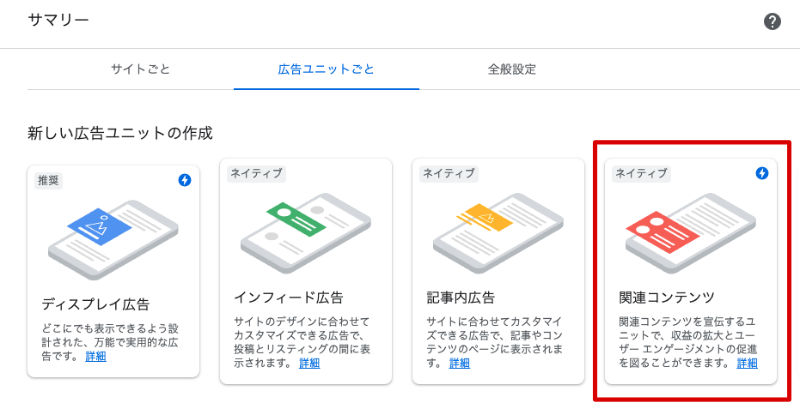
Google Adsenseのサイトにアクセスし、広告のコードを入手します。「広告」>「広告ユニットごと」> 「関連コンテンツ」を選択します。

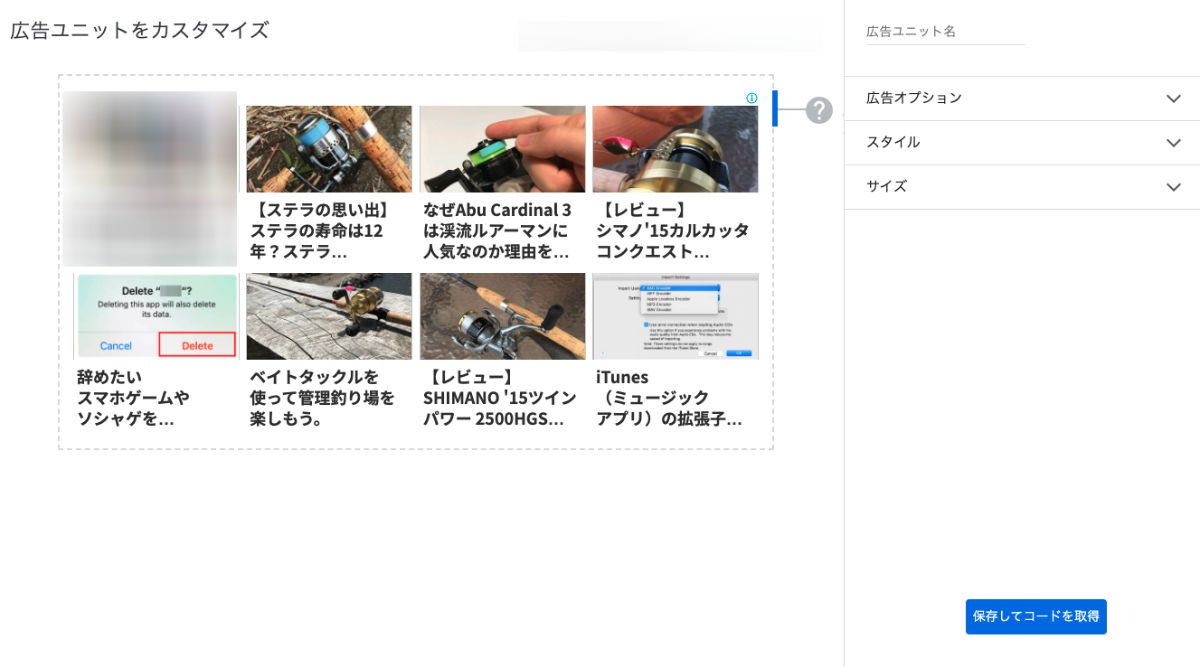
広告ユニットをカスタマイズとあります。ここで広告のサイズが設定できますが、WordPressで作るレスポンシブのサイトには基本的に設定はデフォルトでOKです。「保存してコードを取得」をクリックします。

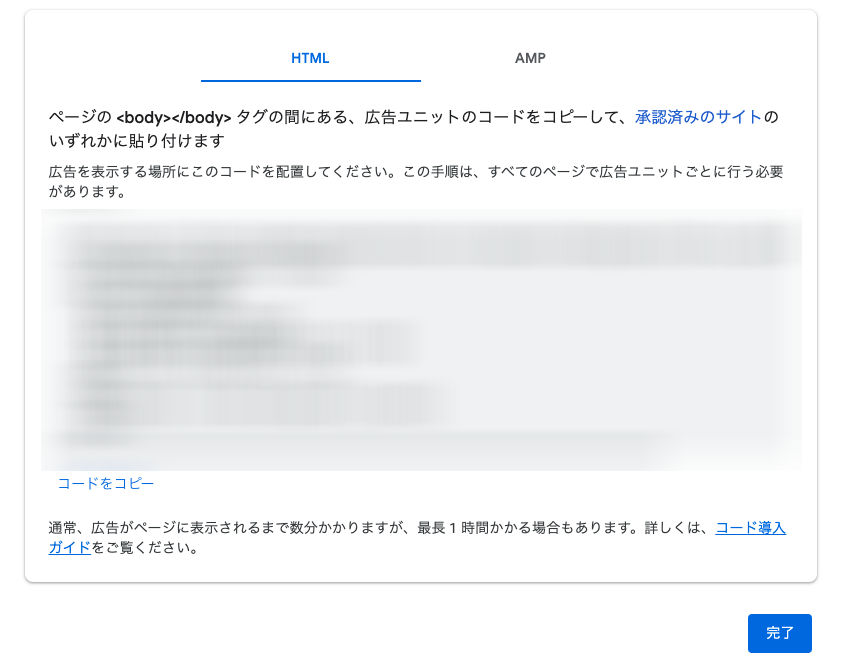
コードをコピーして「完了」をクリックします。これで準備完了です。

WordPressサイトのウィジェットに設定する
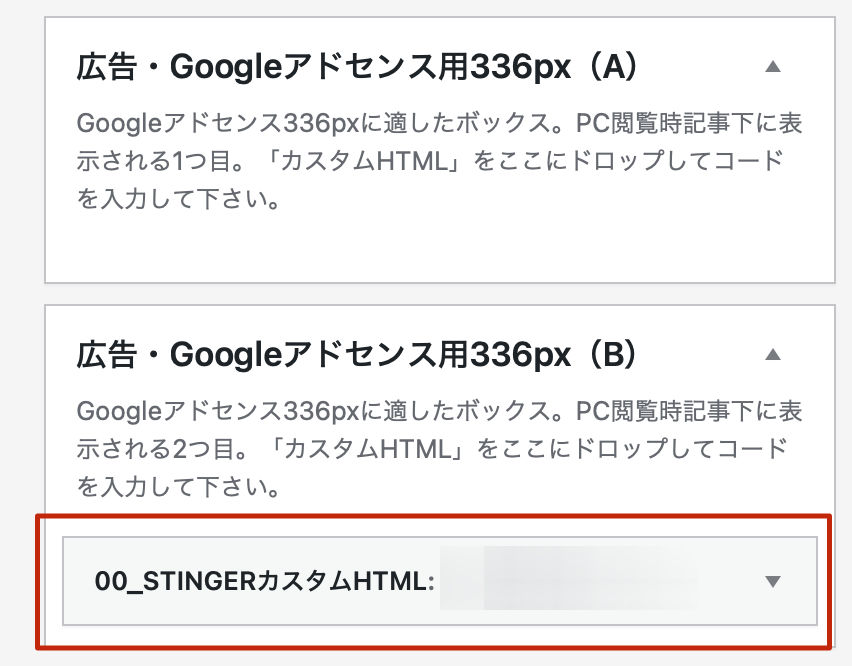
WordPressの設定にある、「外観」>「ウィジェット」をクリックします。「広告・Googleアドセンス用336px」の欄があるので、「00_STINGERカスタムHTML:」をドラッグアンドドロップします。

00_STINGERカスタムHTMLを編集します。「タイトル」は任意のタイトルでok。「内容」は先程コピーしたGoogle Adsenseのコードを入力します。これで保存をしましょう。

これで記事の終わりに、関連記事が表示されることを確認すればOKです。ただし、設定によってはすぐに関連記事が表示されないことがあります。その場合少し時間をおいて様子をみるかもう一度コードを貼り直してみましょう。
AFFINGER6はAdSenseの貼る場所が任意に設定できる使いやすいWordPressテーマなのでおすすめですよ。
