私はブログの更新にMarsEditを使用しています。MarsEditはWordPressブログの下書きやアップロードに使えるエディターとして有名で少々高いですが、使いやすくHTMLタグの挿入が楽なのでブログをアップロードするときに使っています。
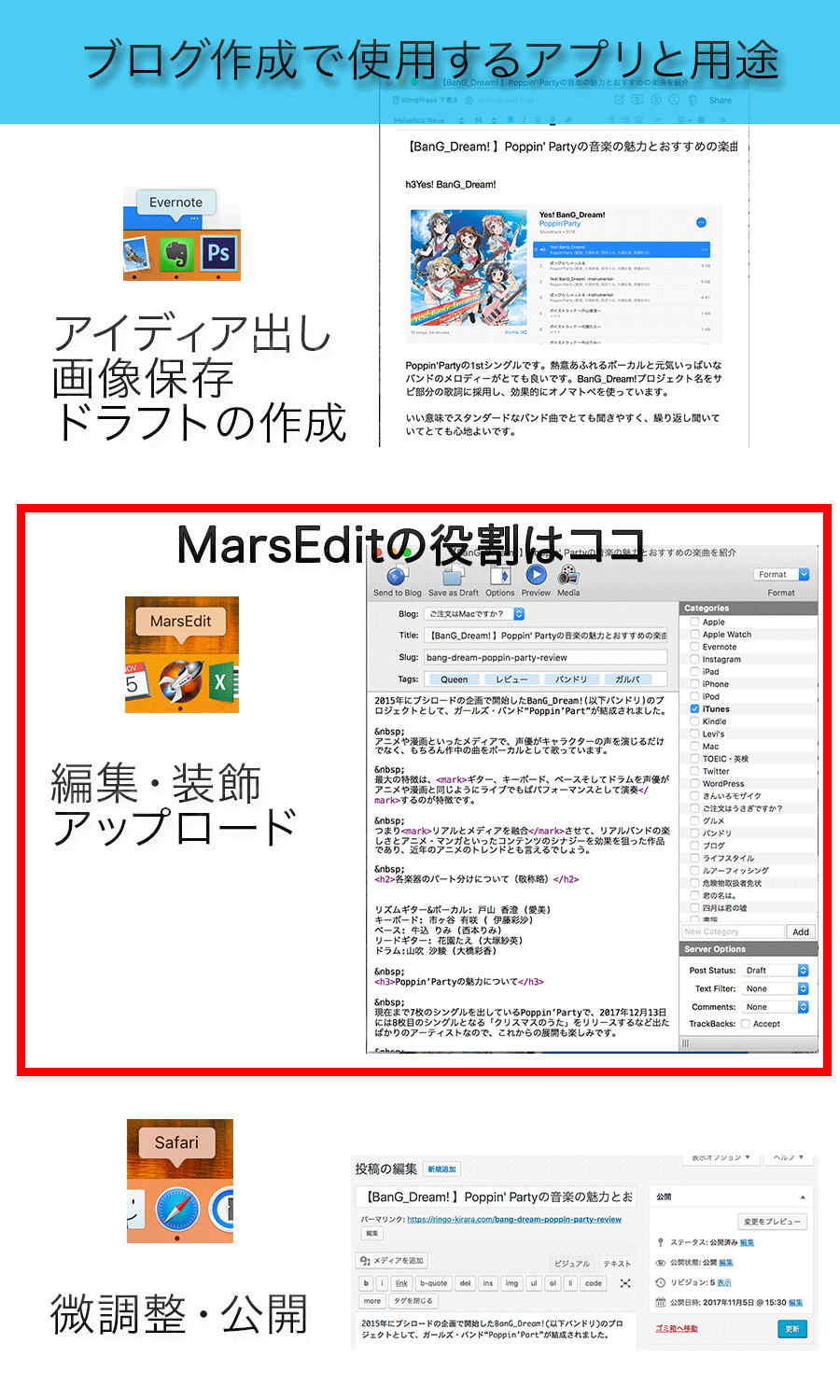
ブログ作成で使用するアプリと用途
私がブログを書くときは、Evernoteでドラフト作成、MarsEditで編集・アップロード・“てにをは”の確認、そしてSafariで最終チェック後に公開しています。まとめたのが下記の図です。

ステップが多いですが、推敲して誤字脱字を減らすためと、無駄な文章を削り文章を自然なものにするため自分で何度か見直すという意味があります。
MarsEditの初期設定

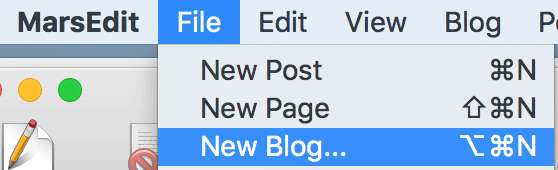
MarsEditを起動したら、メニューバーのFile>New Blogをクリックします。

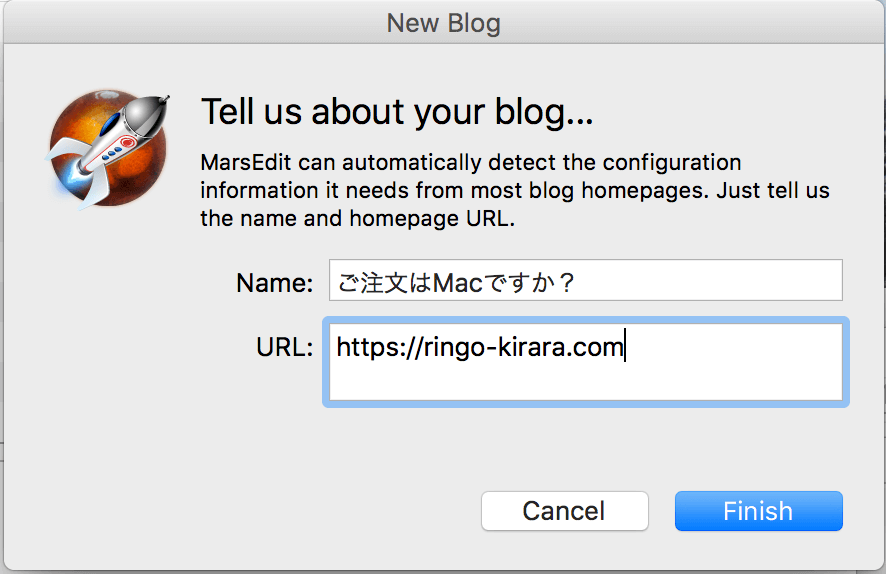
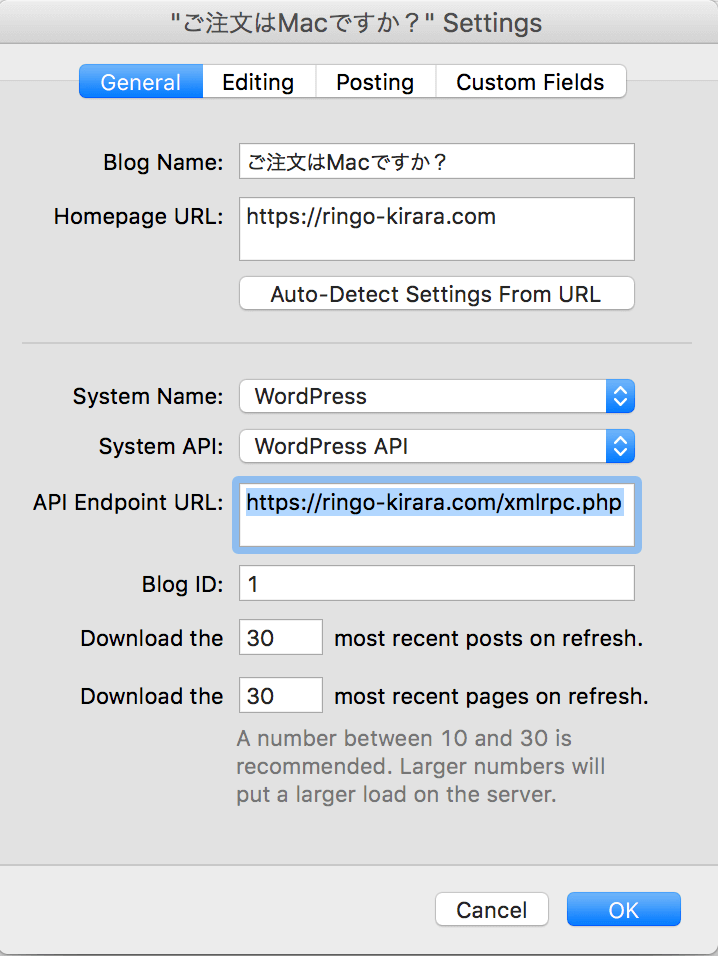
自分のブログタイトルと、ドメインを入力します。

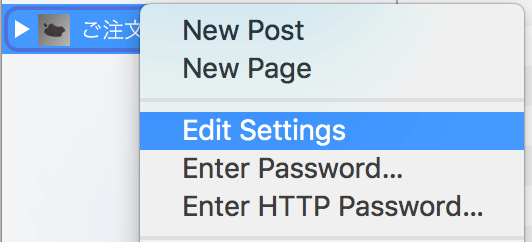
右クリックを押して、“Edit Settings”をクリックします。

API Endpoint URLはブログのURLの末尾に/xmlrpc.phpを追加してOKをクリックします。

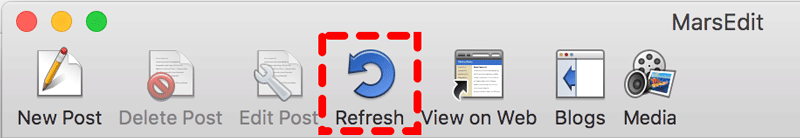
メニューにある“Refresh”をクリックします。

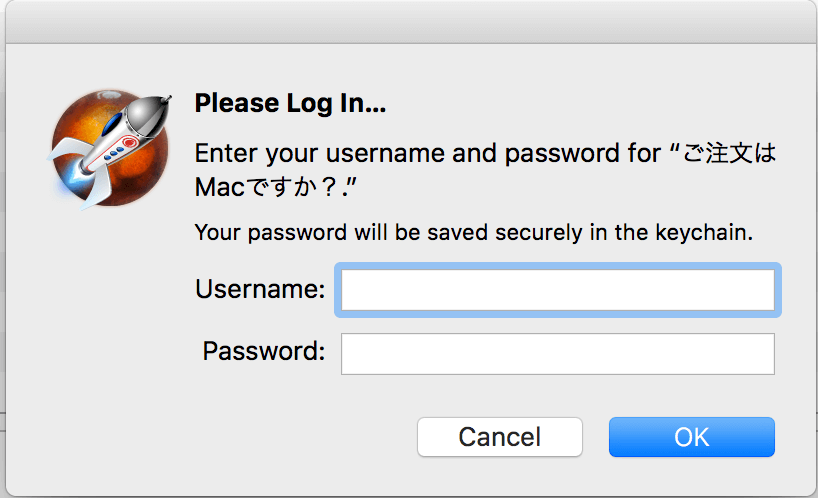
WordPressのユーザーネームとパスワードを入力します。

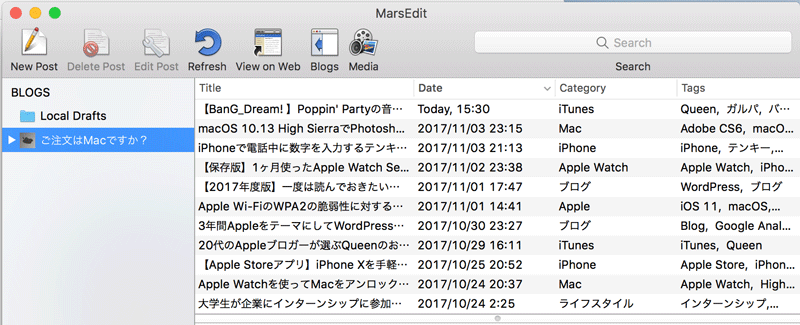
ブログの記事が読み込まれます。これで初期設定は完了です。作成したエントリーをWordPressにアップロードできる状態になりました。

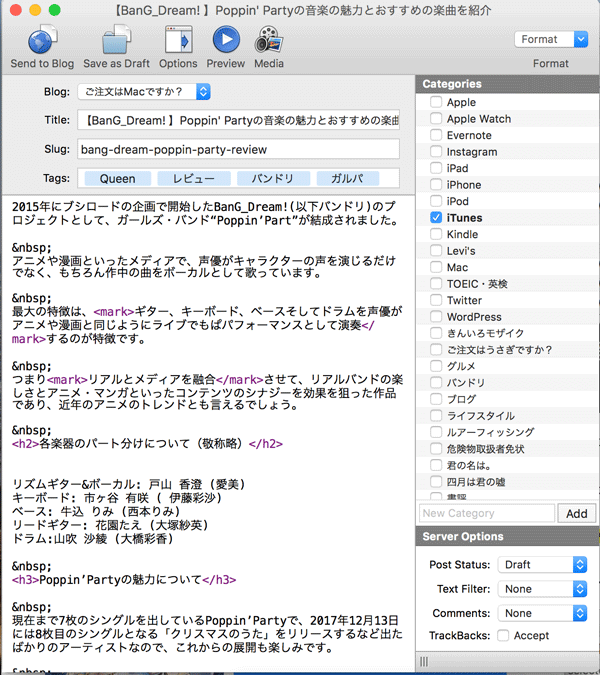
ブログを作成するときはFile>New Post (Command+N)で、記事を新規作成して文章や画像を挿入して、WordPressにアップロードします。

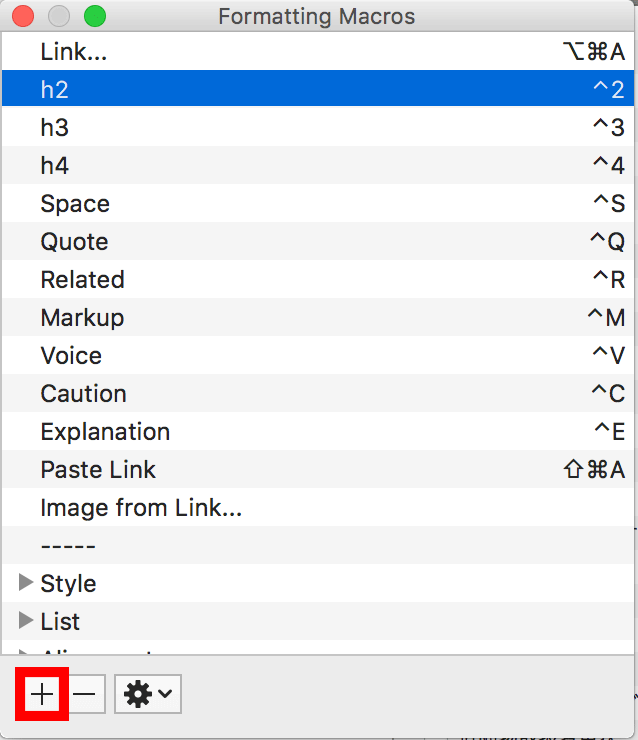
MarsEditではHTMLタグの挿入がショートカットで楽に行えるのでこの設定も書きます。記事を開いてメニューバーのFormat>Customizeをクリックし、左下の+をクリックします。

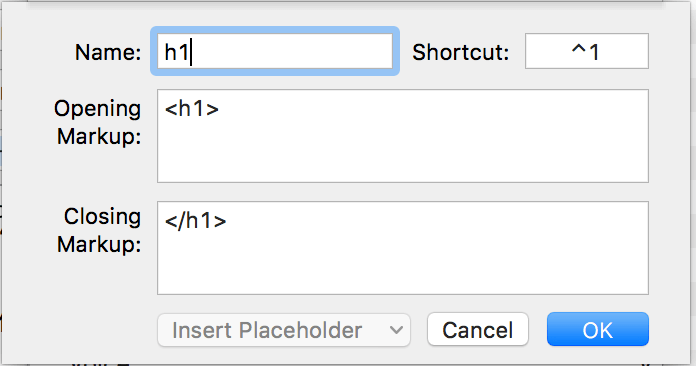
Nameは任意の名前、Shortcutは任意のショートカットに設定し、Opening MarkupとClosing Markupを設定します。

ショートカットが追加されました。この例では文章を選択した状態で“Control+1”と入力するとh1のタグで囲むことができます。
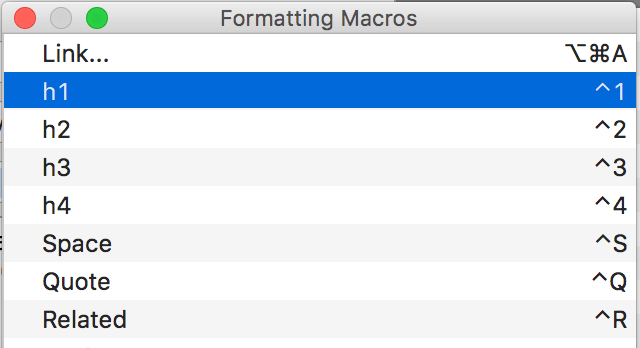
これを繰り返し下記画像のように自分がブログで使用するHTMLタグ等を追加し、自分好みにカスタムしていきましょう。

あとがき
MarsEditはMacのブログ作成ツールとしてとても便利で、文字の装飾やプレビュー機能により効率よくブログを書けるようになりました。
記事のバックアップとしても利用できるのであると便利なツールですよ。

