クリッピングマスクとは
Photoshopには様々な機能がありますが、中でもクリッピングマスクはとても便利なツールです。クリッピングマスクを用いることで、画像の一部を図形や文字を使って切り抜くことができます。
例として、クリッピングマスクを用いて魚の写真を正円の図形で切り抜いてみました。例えばブログやSNSのアイコン等でも便利ですね。

環境
●MacBook Early 2016 (macOS 10.13.2)
●Adobe Photoshop CS6
クリッピングマスクの使い方
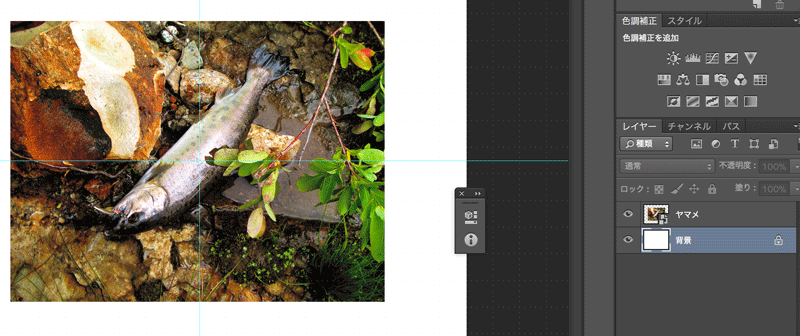
Photoshopを起動し、切り抜きたい画像を配置します。

ツールバーから「楕円系ツール」を選択して正円を作成します。正円を作成するときはShiftを押しながらドラッグすると正円が作成できて便利です。

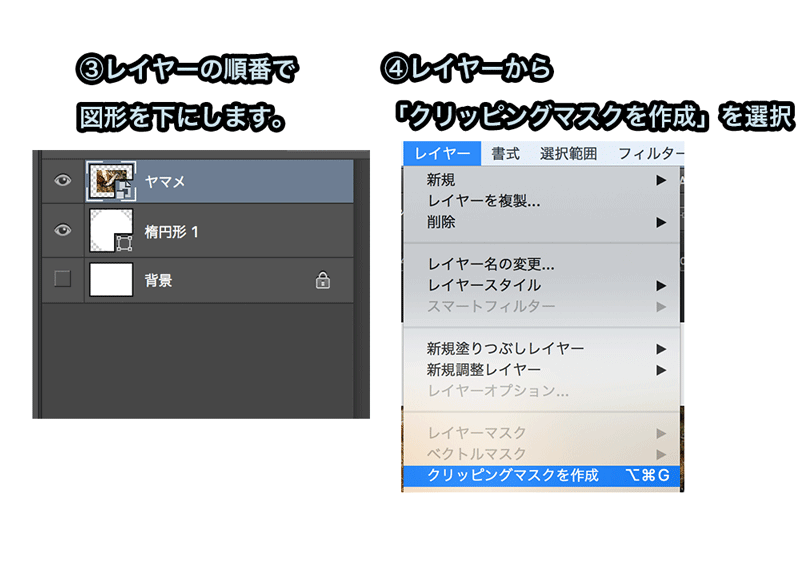
レイヤーの順番を変更し、画像の下に正円を配置します。続いて画像のレイヤーを選択した状態でレイヤー>「クリッピングマスクを作成(または option command Gを同時押し)」を選択します。

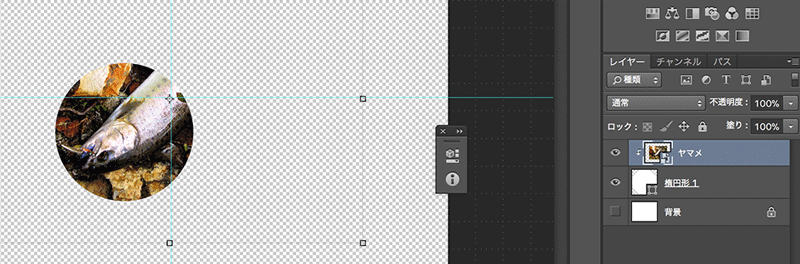
画像が正円で切り抜かれました。

※レイヤーを「クリッピングマスクを解除」を選択することで元に戻すことも可能です。
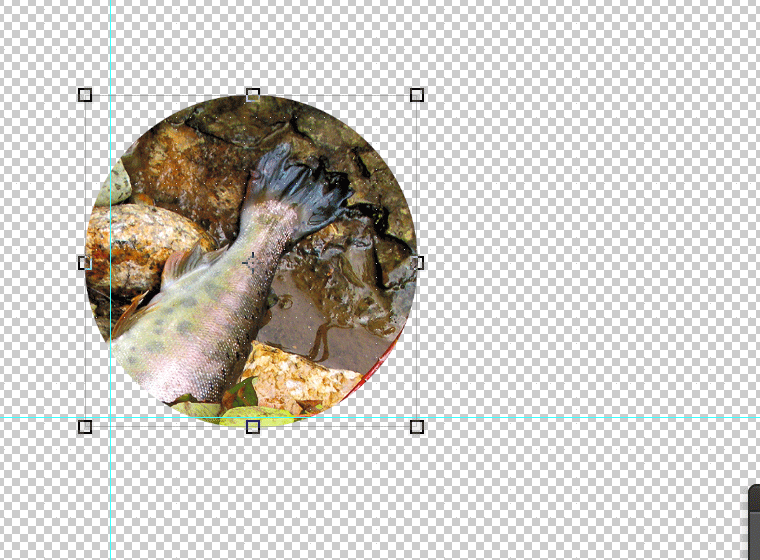
この状態で、楕円形のレイヤーを移動ツールで移動させると他の場所に切り抜く場所を変更することも可能です。

文字で画像を切り抜く
図形だけでなく、文字でも画像を切り抜くことができます。手順は上記と同様、文字レイヤーを画像の下に配置してクリッピングマスクを作成します。これで様々な図形が作成できそうです。

あとがき
今回はPhotoshopテクニック集の第一弾としてクリッピングマスクを紹介しました。このような形で備忘録としてアウトプットを出していきたいと思います。

