話題のFirefox Quantum 57がリリースされましたので、Safari 11、Chrome 62そしてFirefox 57でベンチマークを取りました。
ベンチマークをする上で参考にしたリンクはこちら>>>http://gigazine.net/news/20161028-chrome-firefox-edge-benchmark/
ブラウザのベンチマークのScope(範囲)
●javaScript
●WebGL
●HTML5
以上の3種類で計5つのテスト をそれぞれのブラウザで実施しました。なお、試行回数n=1としました。
Macのスペック
●MacBook Pro 15-inch Late 2013 (macOS 10.13.1)
●CPU: Core i7 2.6GHz (4コア/8スレッド)
●RAM: DDR3 16GB 1600MHz
●Graphic: NVIDIA GeForce GT 750M 2 GB
javaScript
JETSTREAM
最初にテストしたのはJETSTREAMのスコアです。Safariがトップのスコアとなっています。

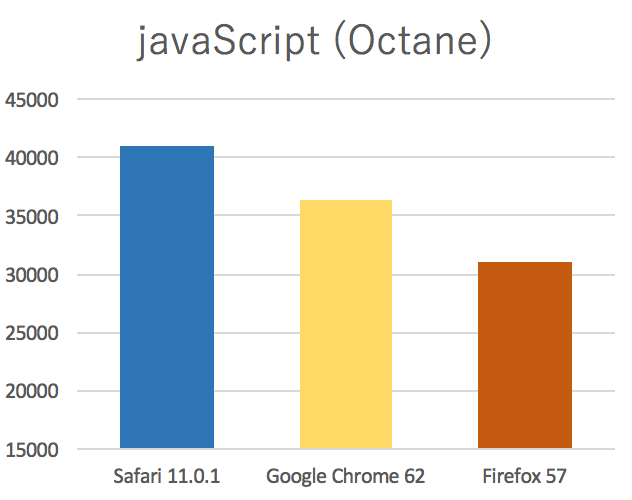
Octane
続いてOctaneでテストします。こちらもSafariが最も優秀ですね。

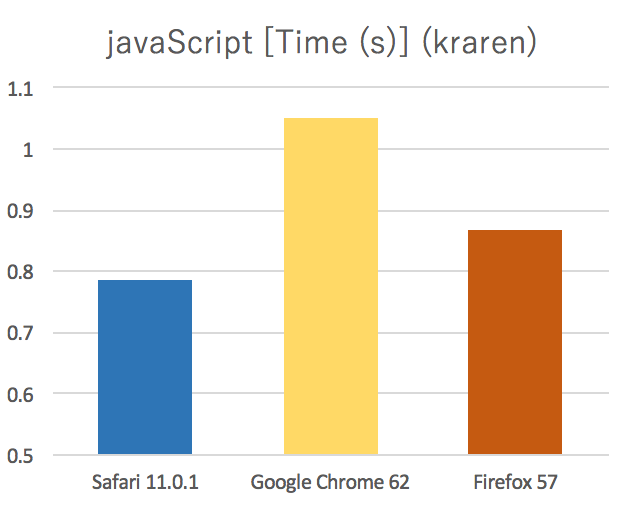
Kraren
MozillaのKrarenでテストしました。このテストはjavaScriptの読み込み速度をテストするので、数字が小さいほど優秀です。Safariが速いですが、Firefoxも負けていません。

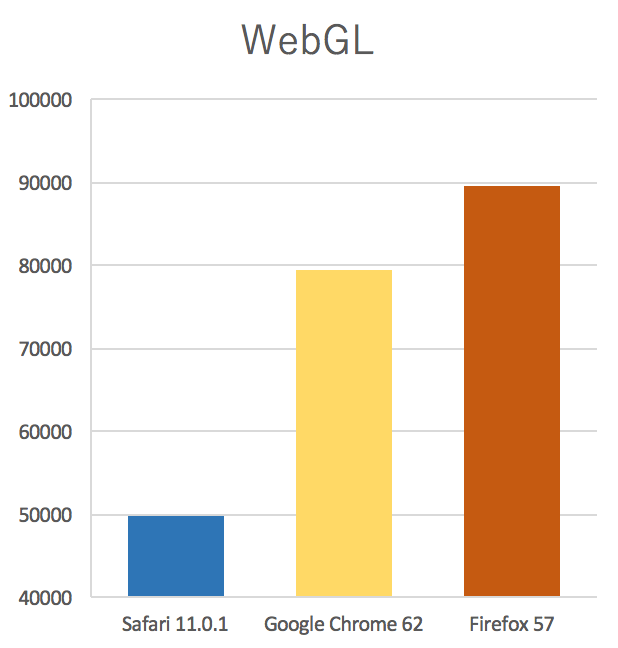
WebGL
Web GLはUnity WebGLで測定しました。このテストではFirefox 57が最も優秀で、SafariがFirefoxの半分近いスコアとなりました。

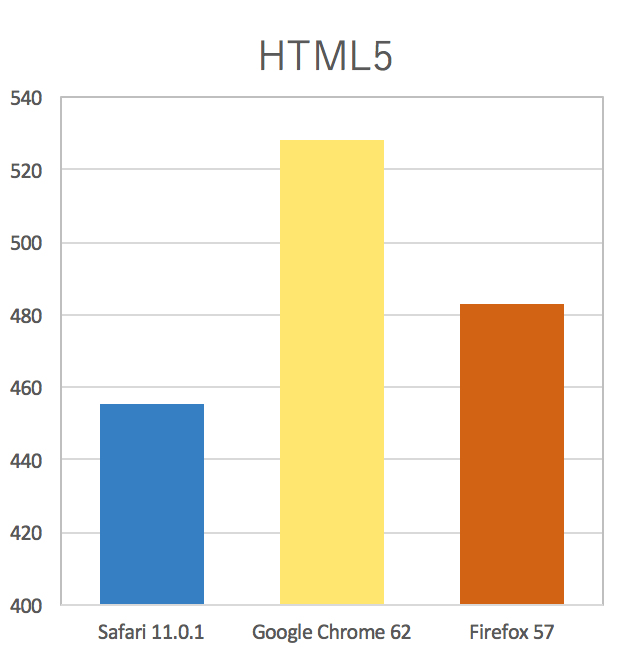
HTML 5
最後の項目として、HTML5テストを実施しました。HTML 5ではGoogle Chromeが最も高速のようです。

まとめ
●javaScriptはSafari 11が優秀
●WebGLはFirefox 57が優秀
●HTML 5はGoogle Chrome 62が優秀
以上の結果になりました。いざベンチをとってみるとスコアが結構違くて驚きました。次のブラウザテストではメモリの使用量等についてテストしたいと思います。

