記事を作るときに意外に大切なのがアイキャッチの画像です。グリッドでタイトルを並べたり、スマートフォンで閲覧するときには見た目のインパクトとわかりやすさが大切だからです。今回は半透明の長方形と文字を画像に組み込んだ、定番のアイキャッチの作り方を紹介しましょう。
関連記事: 【Photoshop】5枚の画像を等間隔に使ったTwitterのヘッダーの作り方
ソフト: Photoshop CC 2018 (19.1.2)
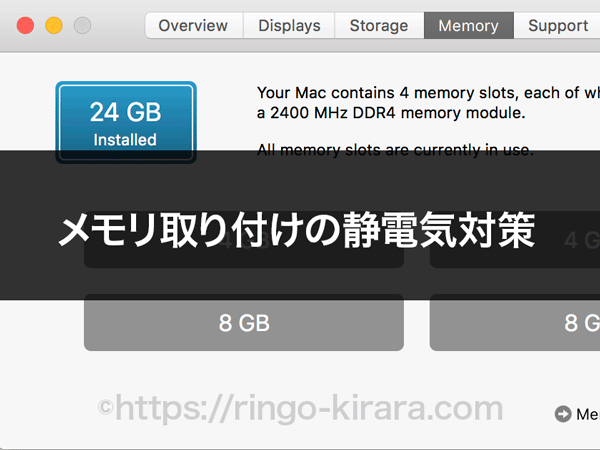
アイキャッチのサンプル
目標は下記の画像を作ることです。

アイキャッチの作り方
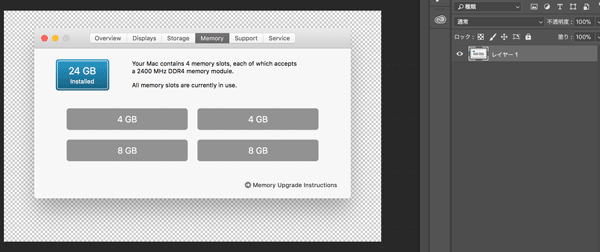
はじめに、アイキャッチに加工したい画像や写真をPhotoshopで開きます。

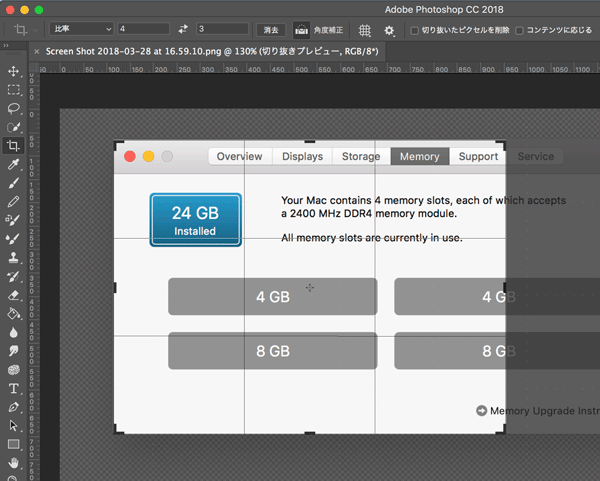
切り取りツールで切り抜く
アスペクト比(縦横の長さの比率)や位置を決めて切り抜きツールで切り抜きます。

長方形の追加
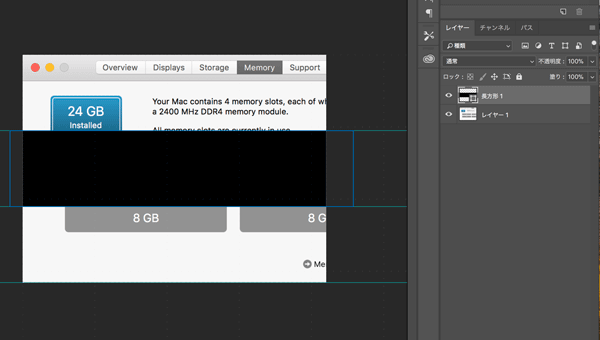
ガイドを横方向に引き、画像を横に3分割します。次に真ん中に長方形ツールでガイドに沿って長方形を配置します。さらに長方形の不透明度を下げると長方形が少し透ける感じになります。

文字の追加
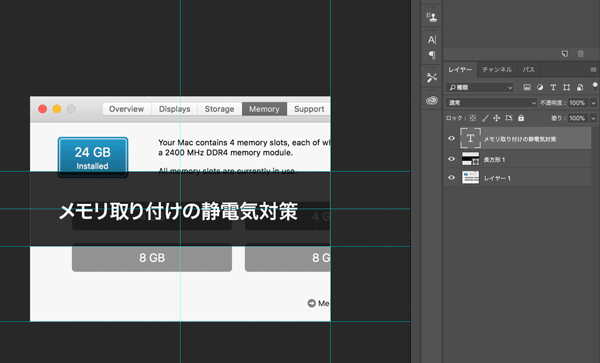
横書き文字ツールで長方形の上のレイヤーに文字を配置します。フォントの種類、大きさ、文字の色は好みで。縦方向にもガイドを展開すると文字をより正確にポジションを決められます。

アイキャッチの保存とアップロード
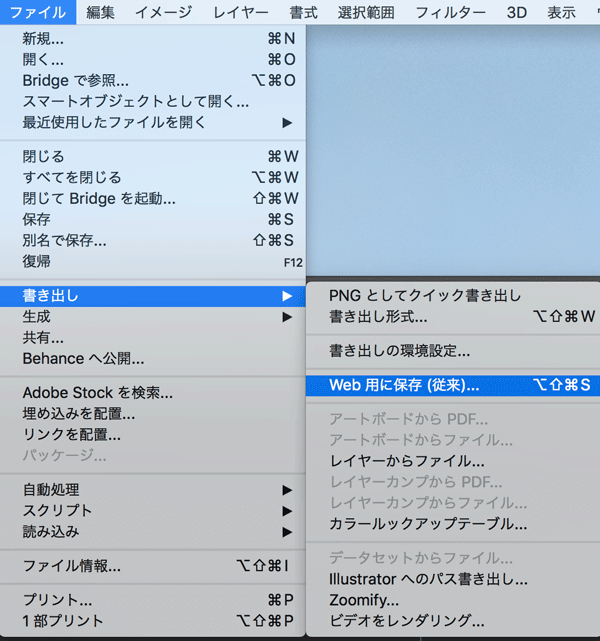
ファイル>書き出し>Web用に保存でpng形式で書き出します。

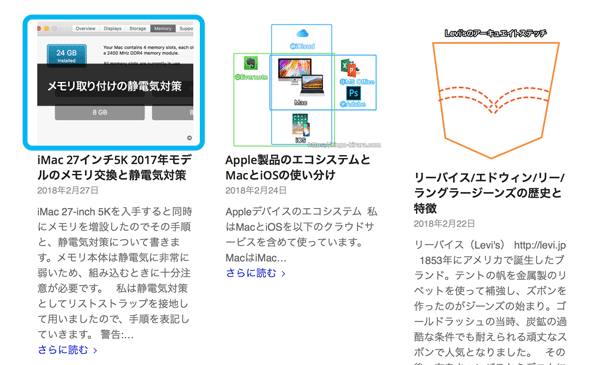
完成したアイキャッチを私のサイト(https://ringo-kirara.com/blog/page/2)に設定しました。このように帯付きのアイキャッチとなっていれば完成です。