最近私の中で熱いソフトがPhotoshopの代替であるAffinity Photoです。Affinity Photoで4月からの当サイトの画像は作成していますがかなり快適で溺愛しているソフトです。
さて、今回の記事ではAffinity Photoを使ってクリッピングマスクを使用した画像の切り抜きをやってみたいと思います。この技を使えばいろいろ好きな画像で写真を切り抜いたり、おしゃれな文字を作成することも可能です。
環境
- iMac 5K 2017
- macOS 10.15.5 Catalina
- Affinity Photo 1.8.3
図形で画像をクリッピングしてみよう。
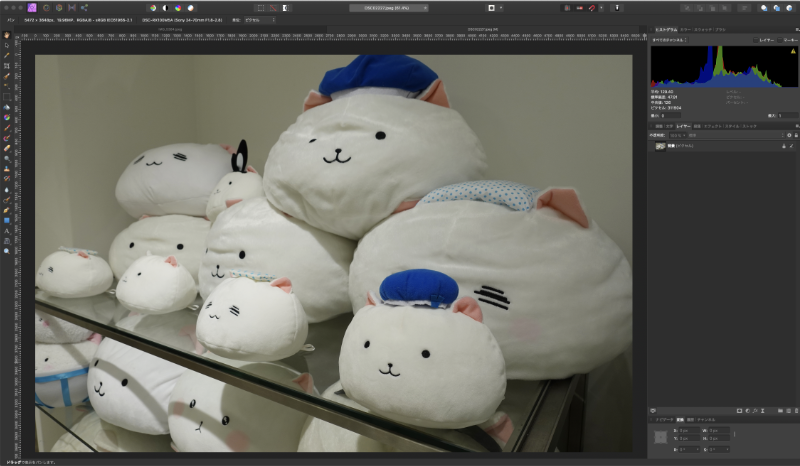
Affinity Photoを起動して、画像を配置します。
※配置したのはご注文はうさぎですか?に登場する、アンゴラウサギの「ティッピー」人形です。

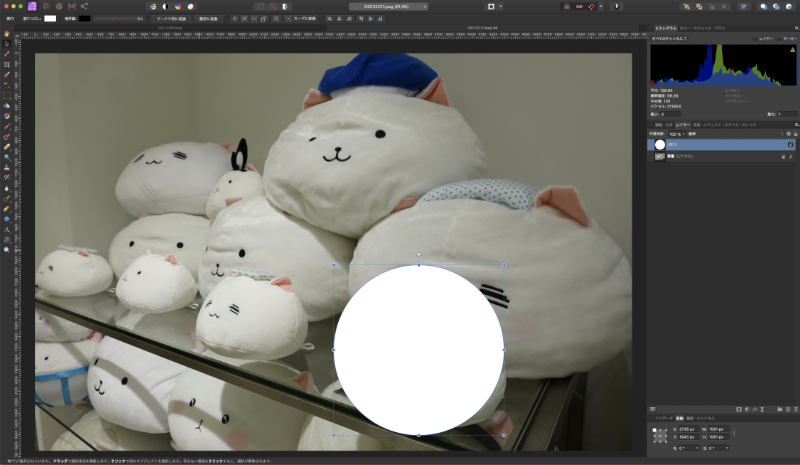
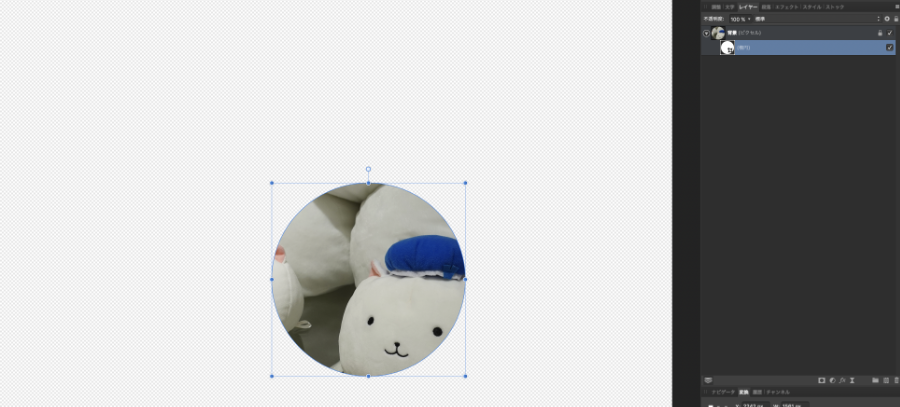
その後に図形を配置します。ここでは正円を配置しています。配置したら、画像でクリッピングマスクを適用したい部分まで正円を移動させてください。
※下図の白塗りつぶし円のことです。

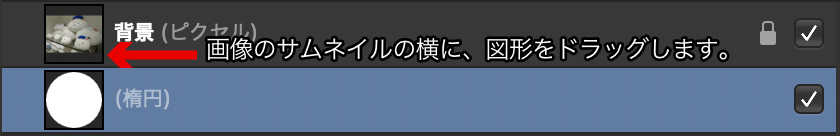
ここがポイントです。画面右側のレイヤーパネルを操作します。円のレイヤーを選択して画像レイヤーのサムネイルの横辺りにドラッグしてください。

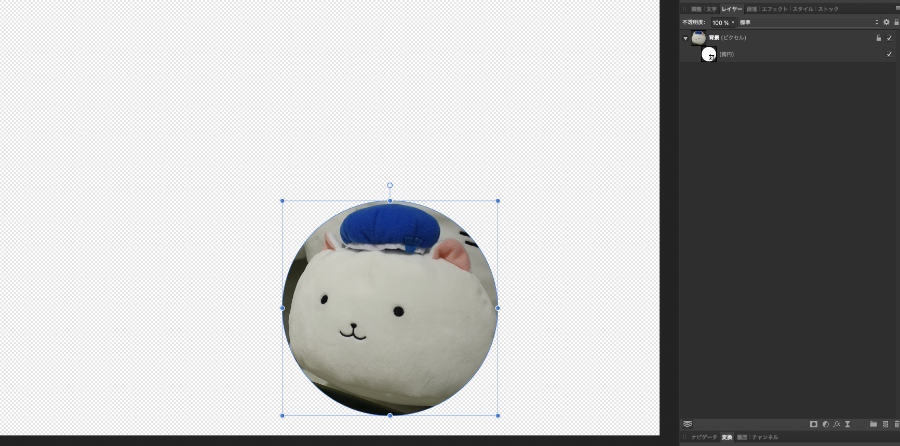
下図のように、画像の下に子どものようにレイヤーが置かれればクリッピングマスク成功です。

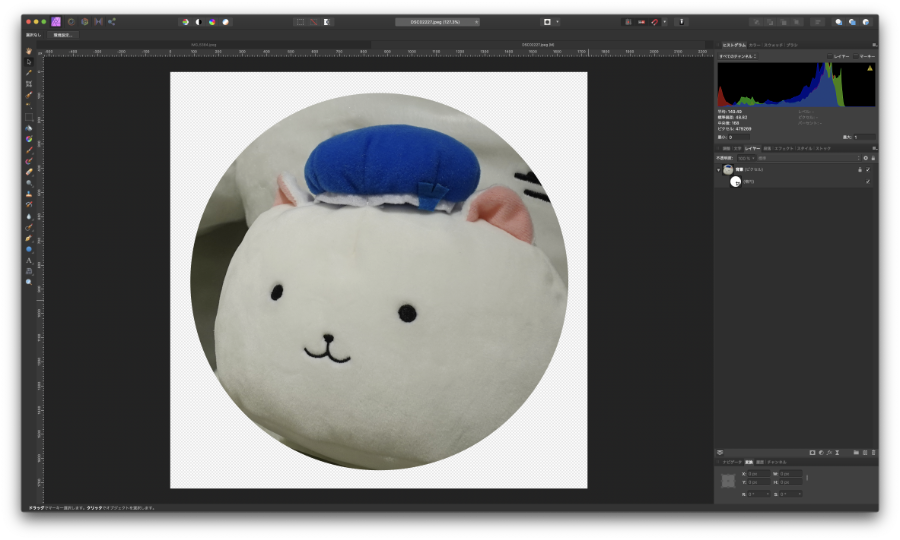
これでクリッピングマスクが適用されます。

クリッピングマスクで切り抜く範囲を変更したいときには
円のレイヤーを選択し、移動するとくり抜かれる範囲も変更できます。好みの位置に微調整できますね。もちろん円の大きさを変更されるとくり抜かれる面積も変更されます。

応用1: ブログ用のプロフィール画像を作成してみる
クリッピングした画像を切り抜きツールを選択し、1:1のアスペクト比になるように画像全体を切り抜きます。

その後画像をpng等で保存すればokです。500x500以上あればいいでしょう。

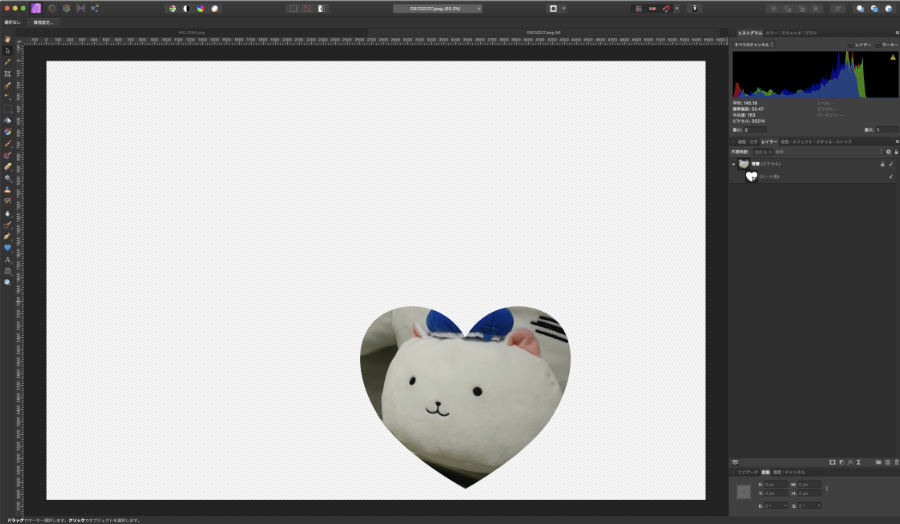
応用2: 画像の形を円からハートに変更してみる
本記事の例では正円で切り抜きましたが、もちろんハートの図形でもクリッピングマスクは使用可能です。YouTubeの字幕などにも使えそうですね。

文字を使って画像にクリッピングで画像を切り抜く
画像だけでなく、文字でもクリッピングは可能です。手順は円で切り抜くものと同様で、画像レイヤーに文字をドラッグするだけで手軽に切り抜けますよ。


